react-bootstrap-4-inbox
ReactJs + Bootstrap 4 Inbox
👋 Hello developer,
I created this ReactJs app using create-react-app and Bootstrap.
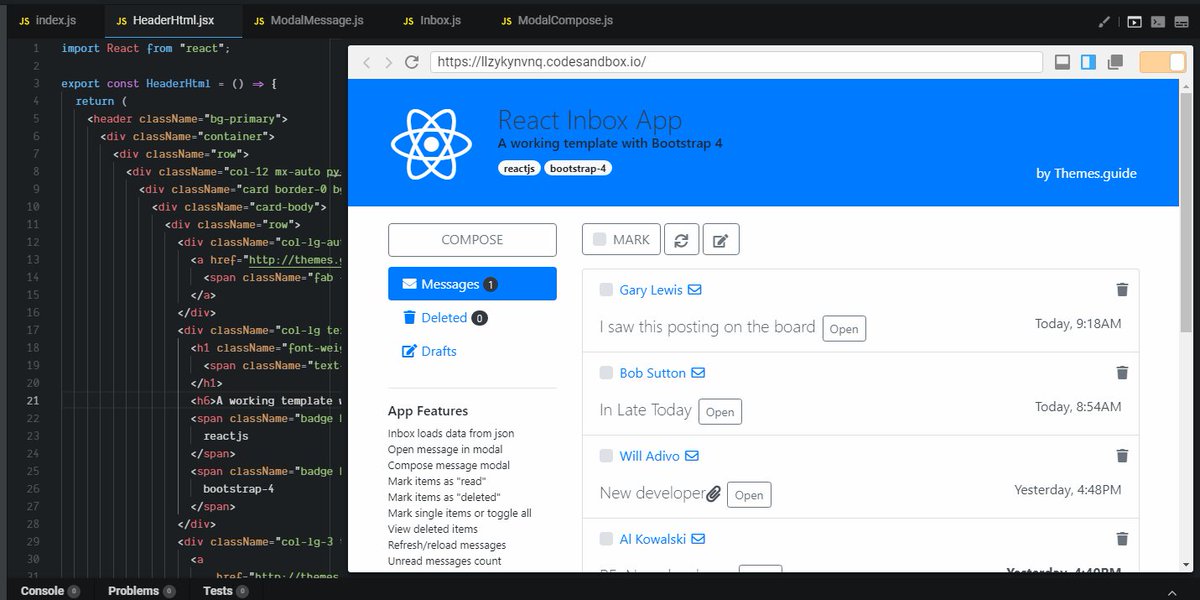
Demo: https://llzykynvnq.codesandbox.io/
Repo: https://github.com/ThemesGuide/react-bootstrap-4-inbox
Features
Inbox loads data from json
Open message in modal
Compose message modal
Mark items as “read”
Mark items as “deleted”
Mark single items or toggle all
View deleted items
Demonstrated Concepts
- Use create-react-app to create a simple messaging app
- Read data from a .json file in ReactJs
- Separate Component and template HTML in ReactJs (Inbox.js & InboxHtml.jsx)
- Share data/state between child to parent Component
- Use and import Bootstrap CSS and Js in ReactJs
- Open a Bootstrap 4 Modal in ReactJs
- Update a single object property in React State array (Inbox.js)
- Delete multiple items in a React State array
–